In questa guida ti mostreremo come ottimizzare le immagini per un sito e-Commerce come un negozio online su Amazon, Shopify, Etsy, Instagram, un blog o un portfolio, garantendo che le tue immagini risultino nitide, si carichino rapidamente e non compromettano le prestazioni del sito.
Le prime impressioni contano, soprattutto online. Quando i visitatori arrivano sul tuo sito, la qualità delle immagini può fare la differenza nell'esperienza utente. Immagini poco ottimizzate possono dare un aspetto poco professionale e datato, allontanando i visitatori. Prendendoti il tempo per ottimizzare le immagini per il web – dalla scelta di sfondi puliti alla selezione del formato e delle dimensioni ideali – potrai creare un sito visivamente accattivante che lascia un'impronta duratura sul tuo pubblico.
Che cos'è l'ottimizzazione immagini per il web?
L'ottimizzazione immagini per i siti web è il processo di regolare e perfezionare le immagini per far sì che i prodotti vengano visualizzati in modo chiaro, si carichino rapidamente, vengano mostrati correttamente e contribuiscano a un'esperienza di navigazione fluida senza compromettere le prestazioni complessive del sito. Esistono diversi passaggi chiave per ottimizzare immagini per web, che vanno dal raggiungimento della migliore qualità visiva alla scelta della risoluzione, del formato e delle dimensioni ideali.
Di seguito trovi un workflow su come ottimizzare le immagini per il web:
- Rimuovi sfondi troppo carichi per evidenziare le caratteristiche del prodotto
- Migliora la qualità delle immagini per mettere in risalto i dettagli del prodotto
- Ottimizza la dimensione e le proporzioni delle immagini per il web
- Comprimi le foto per siti web per un caricamento più veloce
- Scegli i formati di file più adatti per prestazioni ottimali
- Ottimizza le foto per siti web con elementi SEO
1. Rimuovi sfondi troppo carichi per evidenziare le caratteristiche del prodotto
Quando vendi online, la scelta dello sfondo per le immagini dei tuoi prodotti può influire notevolmente sulle vendite. Piattaforme come Amazon ed eBay richiedono solitamente uno sfondo bianco semplice per garantire chiarezza e professionalità. Su piattaforme più personalizzabili come Shopify, Etsy e WooCommerce, hai la possibilità di utilizzare sfondi in stile lifestyle o minimalisti che rispecchiano la personalità del tuo brand. Tuttavia, è sempre fondamentale dare priorità alla chiarezza ed evitare sfondi troppo elaborati che possano distogliere l'attenzione dal prodotto.
Se hai bisogno di ottimizzare le immagini per il web con lo sfondo ideale, prova Aiarty Image Matting. Si tratta di uno strumento basato sull'IA progettato per semplificare la rimozione dello sfondo e l'ottimizzazione immagini per i prodotti e-commerce. Rimuove con precisione gli sfondi, anche da prodotti complessi come gioielli o abbigliamento, garantendo immagini pulite e professionali. Gli utenti possono sostituire lo sfondo con colori solidi, opzioni trasparenti o immagini lifestyle personalizzate, ideali per piattaforme come Shopify, Amazon ed Etsy.
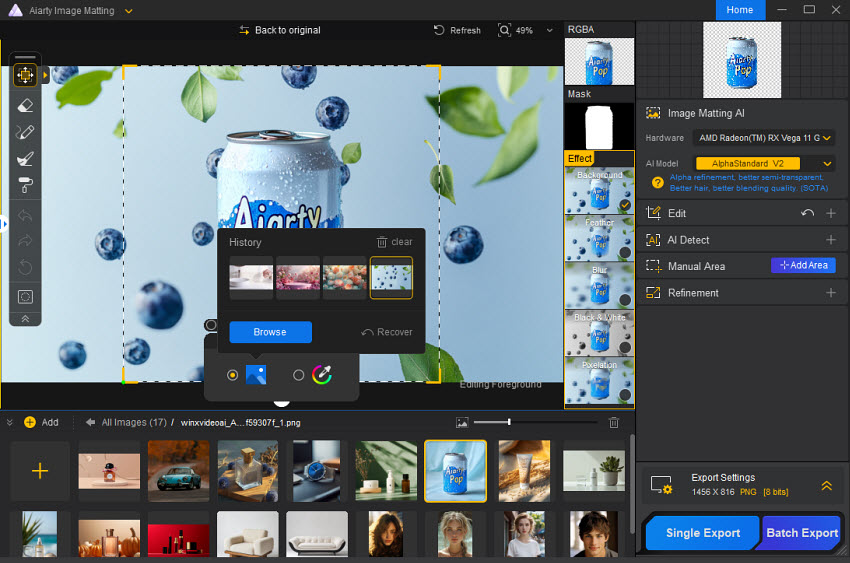
Come ottimizzare lo sfondo di un'immagine per il web
Passo 1. Scarica e installa il software sul tuo computer. Avvialo e, dalla schermata principale, trascina le immagini direttamente nell'interfaccia. Puoi aggiungere in blocco tutte le foto che desideri ottimizzare per il web.

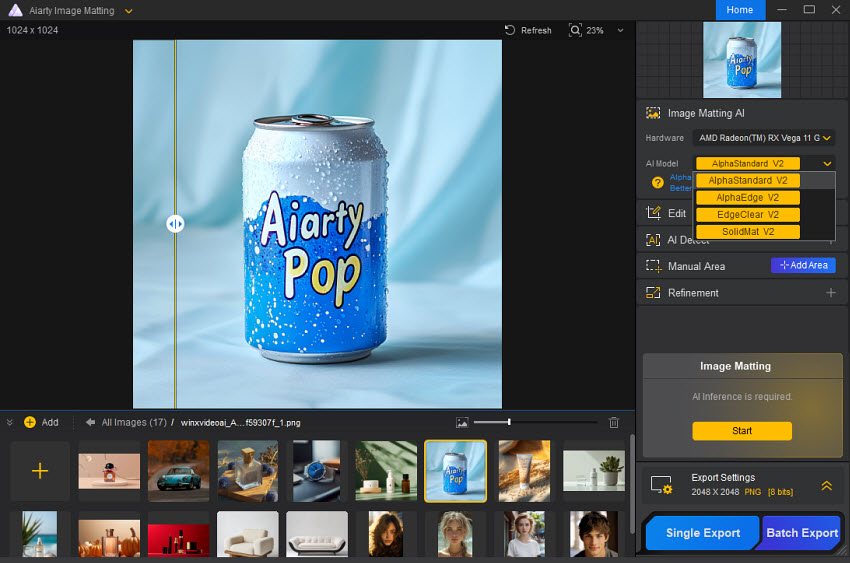
Passo 2. Una volta importate tutte le immagini, regola le impostazioni. Nel pannello a destra troverai quattro modelli di IA: AlphaStandard V2, AlphaEdge V2, EdgeClear V2 e SolidMat V2, ciascuno specializzato nel trattamento di diverse tipologie di foto (capelli, vetro, ritratti, auto, borse, ecc.). Scegli il modello di IA più adatto alle immagini che desideri ottimizzare per il web.

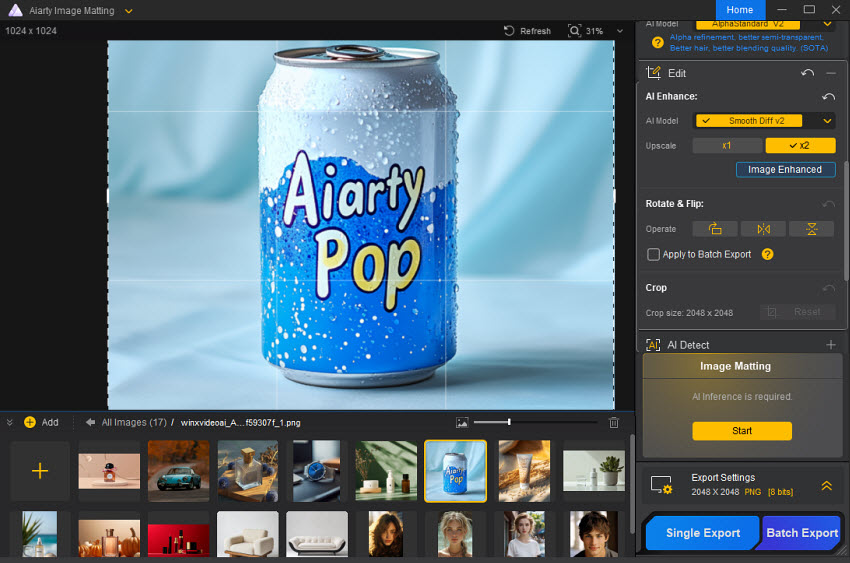
Passo 3. Se le immagini di partenza non sono della migliore qualità o presentano artefatti come sfocature o rumore, puoi migliorare la qualità delle foto per il web utilizzando la funzione di potenziamento nella sezione Modifica. Sono inoltre disponibili strumenti per ritagliare, selezionare manualmente il soggetto, ruotare, ecc.

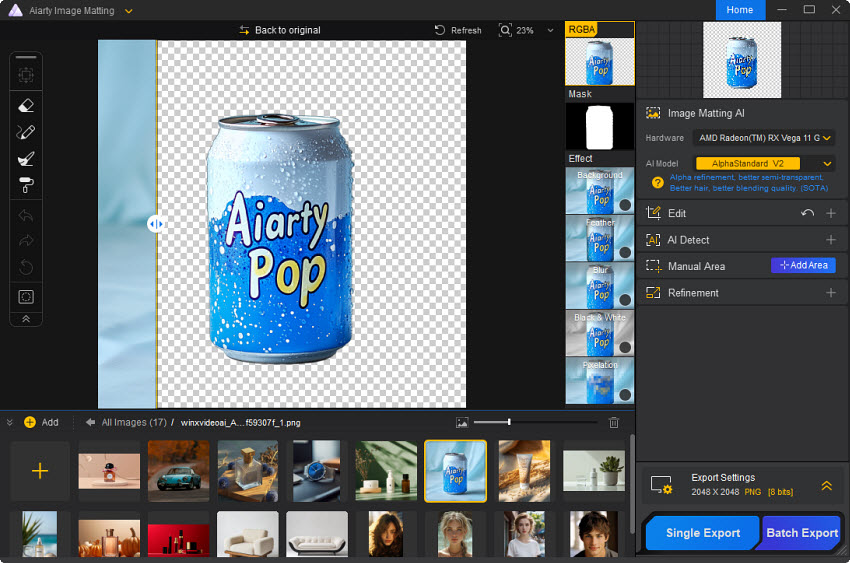
Passo 4. Successivamente, clicca sul pulsante Avvia nella piccola finestra di dialogo "Image Matting" presente nella barra laterale destra. Il processo di rimozione dello sfondo partirà automaticamente.

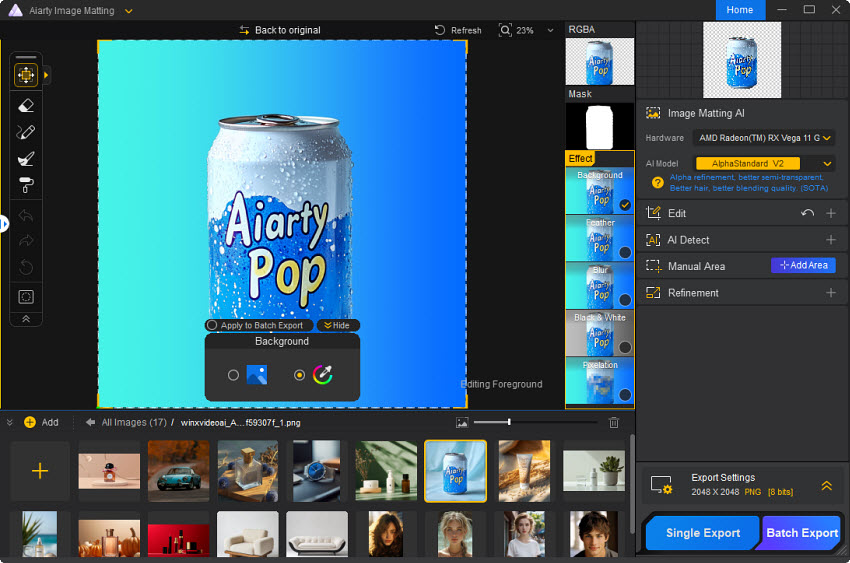
Passo 5. Una volta rimosso lo sfondo, puoi perfezionare i bordi utilizzando gli strumenti nel pannello sinistro, se necessario. Quindi, seleziona l'opzione “Background” sotto la sezione Effetti per aggiungere un nuovo sfondo all'immagine. A seconda del sito per cui stai ottimizzare immagini per sito web, puoi scegliere di utilizzare un'immagine locale come sfondo.

In alternativa, puoi aggiungere uno sfondo a tinta unita o con effetto gradiente.

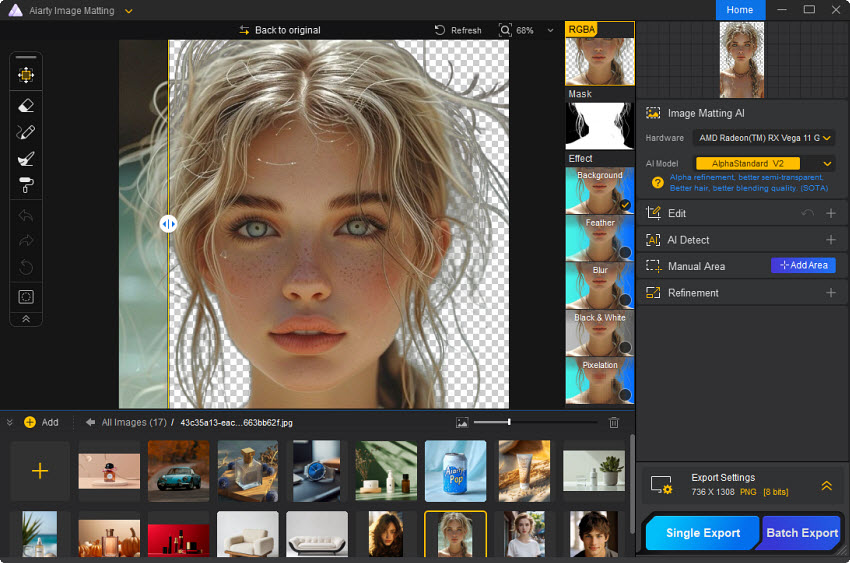
Passo 6. Quando sei soddisfatto dei risultati, puoi esportare le immagini singolarmente o in blocco. Scegli il formato di output e le impostazioni di qualità desiderate, quindi clicca sul pulsante "Export". Che tu debba ottimizzare immagini per web una foto ritratto per Instagram o l'immagine di un prodotto per un sito e-Commerce, segui lo stesso procedimento.

2. Migliora la qualità delle immagini per mettere in risalto i dettagli del prodotto
Immagini di prodotto di alta qualità aumentano le probabilità di vendita. Secondo il Nielsen Norman Group, più le immagini sono professionali e chiare, maggiore è la fiducia del cliente nell'acquisto. Immagini nitide e accattivanti si traducono in un tasso di conversione superiore, soprattutto se confrontate con quelle dei concorrenti che presentano visual poco curati. Se le tue foto risultano sfocate, mal illuminate o a bassa risoluzione, è fondamentale ottimizzare le immagini per il web prima di pubblicarle.
Aiarty Image Enhancer viene in tuo aiuto: utilizza un'intelligenza artificiale avanzata per ottimizzare le immagini per il web alla migliore risoluzione possibile, da 1080P e 4K fino a 32K. Risolve efficacemente artefatti come sfocature, rumore e pixelatura, garantendo immagini nitide, chiare e professionali. Ideale per siti web e piattaforme e-Commerce, Aiarty permette agli utenti di ingrandire l'immagine e osservare in dettaglio caratteristiche come texture, materiali e design, offrendo un'esperienza di navigazione fluida e di alta qualità.
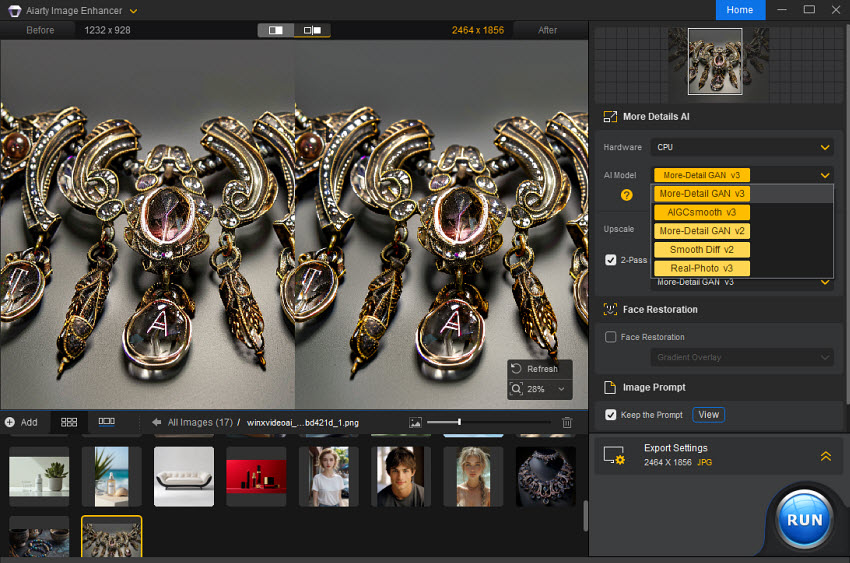
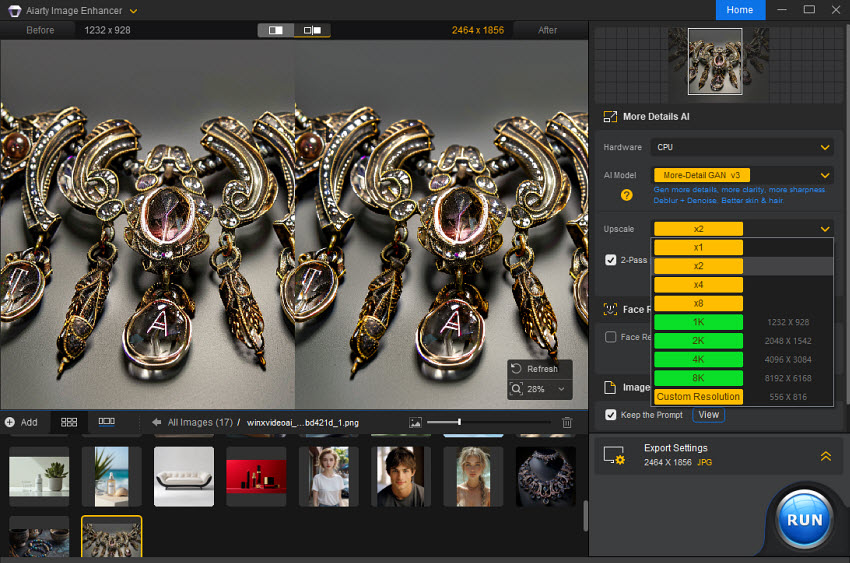
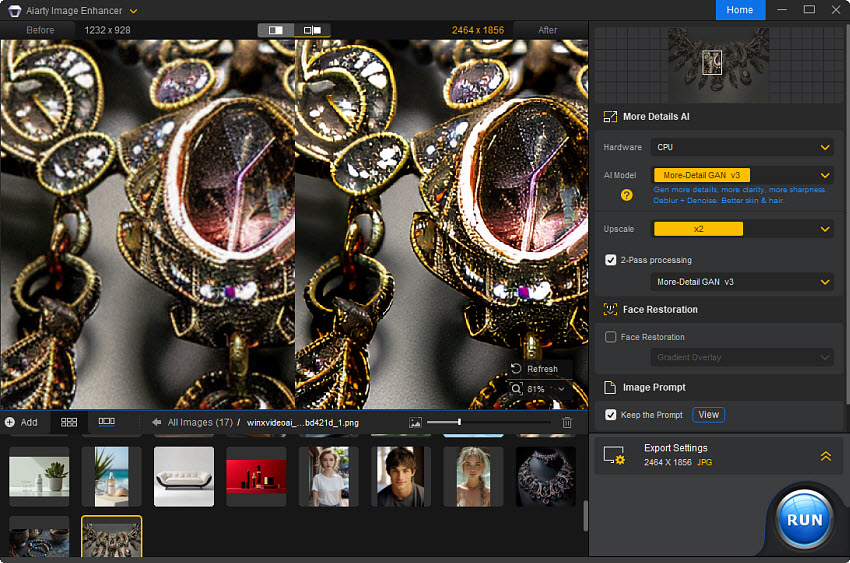
Come ottimizzare la qualità delle foto per il web
Passo 1. Scarica e installa il software sul tuo computer. Avvialo e, dalla schermata principale, trascina le immagini direttamente nell'interfaccia. Puoi aggiungere in blocco tutte le foto che desideri ottimizzare per il web.

Passo 2. Una volta importate tutte le immagini, regola le impostazioni. Nel pannello a destra troverai tre modelli di IA: More-detail GAN, Smooth Diff e Real-Photo, ciascuno specializzato nel trattamento di diverse tipologie di foto (come peli, capelli, cartoni animati, loghi, immagini realistiche, ecc.). Scegli il modello di IA più adatto alle immagini che desideri ottimizzare per il web.

Passo 3. Seleziona la risoluzione ideale per ottimizzare le immagini per il web, ad esempio 2x, 4x, 8x o risoluzioni come 1K, 2K, 4K fino a 8K. Puoi anche digitare manualmente la risoluzione ottimale.
Passo 4. Espandi la sezione delle impostazioni di esportazione. Scegli se salvare le immagini ottimizzate in formato JPG o PNG, poi clicca sul pulsante "Browse" per selezionare la cartella di destinazione. Quando sei pronto, clicca su "RUN" per avviare il processo.
Scopri altri strumenti di IA per eCommerce per ottimizzare foto di prodotti, video, marketing e molto altro.

3. Ottimizza la dimensione e le proporzioni delle immagini per il web
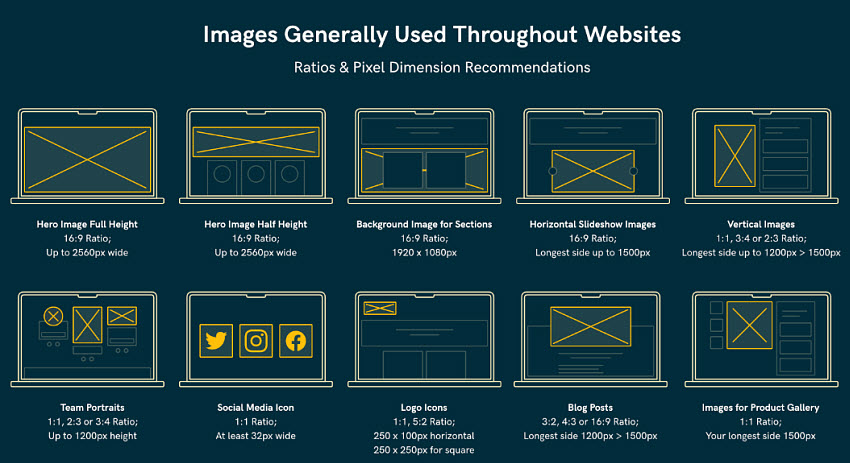
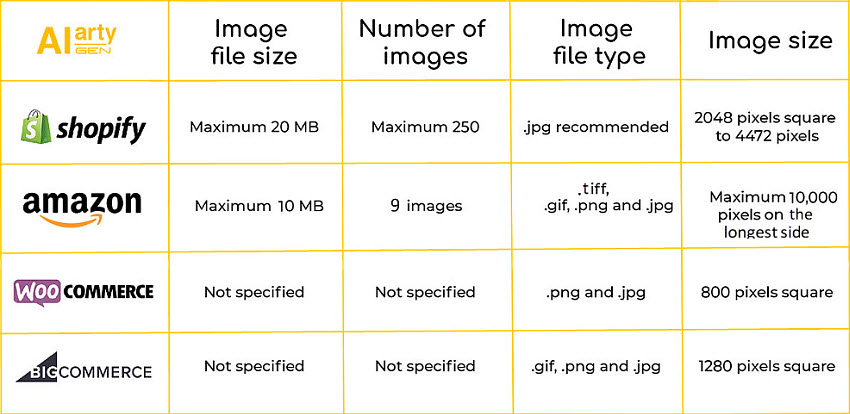
Un altro passaggio fondamentale nell'ottimizzazione immagini per siti web è assicurarsi che le immagini abbiano le dimensioni e le proporzioni ideali. Le dimensioni ottimali variano a seconda della piattaforma – che si tratti di Amazon, Etsy, Shopify, eBay, ecc. – e dipendono dall'uso specifico e dal design complessivo del sito. Ecco alcune linee guida generali per aiutarti a scegliere le dimensioni più appropriate:
Ad esempio, qui di seguito trovi le dimensioni consigliate per le immagini. Ricorda che ogni piattaforma ha requisiti specifici, quindi è sempre bene verificare le linee guida ufficiali.
- Immagini di sfondo: circa 1920 x 1080 pixel.
- Immagini "hero": circa 1280 x 720 pixel.
- Immagini di prodotto: da 1024x1024 a 2000 x 2000 pixel.
- Miniature: generalmente da 150 x 150 a 300 x 300 pixel.
- Loghi: circa 100 x 400 pixel, con altezze generalmente comprese tra 50 e 100 pixel.
Correlato: le migliori dimensioni per le immagini degli annunci Etsy

Per ottimizzare le immagini per sito web e adattare le dimensioni e la risoluzione a 300DPI, HD o superiori per stampe di grande formato o desktop publishing, puoi utilizzare Aiarty Image Enhancer per regolare la risoluzione. Se hai anche bisogno di ritagliare l'immagine e modificare il rapporto d'aspetto, potresti dover ricorrere a un editor come Photoshop, Canva o Pixlr.
4. Comprimi le foto per siti web per un caricamento più veloce
Secondo uno studio di Amazon, ogni ritardo di 100ms nel caricamento della pagina può tradursi in una diminuzione dell'1% delle vendite, mentre Shopify ha evidenziato che immagini lente incidono negativamente sulle prestazioni del sito, portando a carrelli abbandonati e perdite di fatturato. Per questo motivo, è fondamentale ottimizzare le immagini per il web riducendo le dimensioni dei file senza sacrificare la qualità.
File di grandi dimensioni incidono notevolmente sulla velocità di caricamento, specialmente su connessioni lente o dispositivi mobili. Fattori come alta risoluzione, formati non ottimizzati e dimensioni eccessive contribuiscono ad aumentare il peso dei file. Immagini scattate con fotocamere ad alta risoluzione possono risultare più pesanti del necessario per il web, e file non compressi o formattati in modo errato ne aggravano il problema.

È quindi essenziale ottimizzare le immagini per il web riducendone le dimensioni senza sacrificare la qualità. Tra le tecniche più comuni troviamo:
- Compressione delle immagini: La compressione riduce le dimensioni dei file eliminando dati superflui, utilizzando metodi lossless o lossy. La compressione lossless conserva tutti i dettagli, mentre quella lossy può sacrificare parte della qualità per ottenere una riduzione maggiore. Per comprimere le foto per il web, puoi usare strumenti come Photoshop, TinyPNG, JPEG optimizer o altri compressori online.
- Scegliere il formato giusto: Formati non compressi o minimamente compressi, come TIFF o BMP, producono file molto più grandi rispetto a formati compressi come JPEG. Ad esempio, un file RAW può essere da 2 a 6 volte più grande di un JPEG alla stessa risoluzione.
- Ritaglio e ridimensionamento: Adattare le dimensioni dell'immagine al formato ottimale per il web assicura che non siano più grandi del necessario. Ad esempio, un'immagine visualizzata a 800x600 pixel non dovrebbe essere caricata in formato 4000x3000 pixel.
- Lazy Loading: Questa tecnica prevede il caricamento delle immagini solo quando entrano nella visualizzazione dell'utente, riducendo i tempi di caricamento iniziali e migliorando le prestazioni, soprattutto su siti ricchi di immagini.
- Caching delle immagini: Salvare le immagini nella cache del browser permette un caricamento più rapido per i visitatori di ritorno, migliorando l'esperienza utente e alleggerendo il carico sul server.

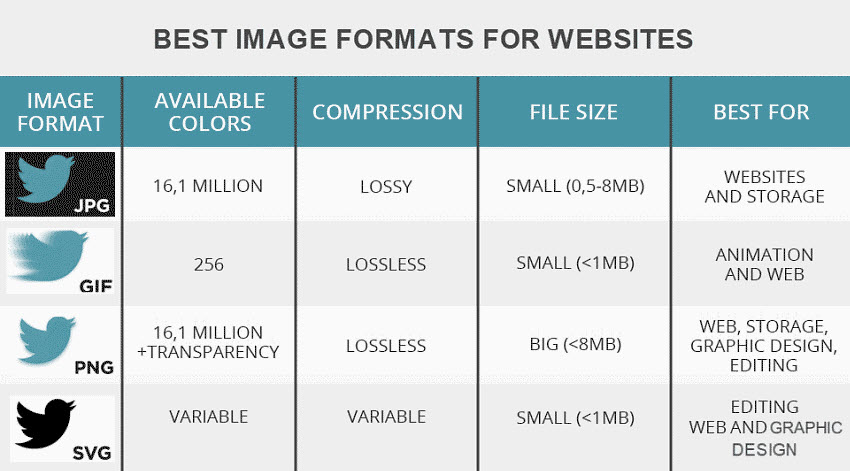
5. Scegli i formati di file più adatti per prestazioni ottimali
Ogni formato d'immagine è pensato per usi specifici. Il formato migliore per un sito web dipende da numerosi fattori, come il tipo di immagine e il bilanciamento tra qualità e dimensione del file. Puoi predisporre le immagini nel formato ideale per il web in anticipo:
- JPEG è ampiamente utilizzato per fotografie e immagini con gradienti complessi. Offre una compressione lossy efficace, riducendo le dimensioni mantenendo una qualità accettabile. È ideale per foto di prodotto o immagini per blog, ma non supporta la trasparenza.
- PNG è un formato lossless che preserva la qualità e supporta la trasparenza, perfetto per loghi, icone e grafiche con contorni nitidi. Tuttavia, i file PNG tendono ad essere più pesanti, per cui è consigliato per immagini piccole e dettagliate.
- WebP è un formato moderno che offre sia compressione lossy che lossless, ottenendo file più piccoli rispetto a JPEG e PNG senza sacrificare la qualità. Supporta trasparenza e animazioni, rendendolo versatile, anche se non tutti i browser lo supportano ancora.
- SVG è un formato vettoriale, ideale per loghi, icone e illustrazioni semplici. Si adatta a qualsiasi risoluzione senza perdere qualità e produce file di dimensioni ridotte. È modificabile tramite CSS o JavaScript, ma non è adatto a fotografie o immagini complesse.
- GIF è popolare per animazioni semplici e grafiche di piccole dimensioni, supportando la compressione lossless ma limitato a 256 colori. Sebbene sia ampiamente usato per animazioni web, il suo file può risultare pesante per animazioni complesse ed è meno efficiente rispetto a WebP.

Conclusione: Qual è il formato migliore per le immagini sui siti web?
- Per fotografie e immagini dettagliate: solitamente JPEG o WebP sono le scelte migliori. WebP offre una compressione e una qualità superiori se il supporto del browser è adeguato.
- Per immagini che richiedono trasparenza: PNG o WebP (se supportato).
- Per grafiche semplici, icone e loghi: SVG è la scelta migliore, offrendo scalabilità e file di dimensioni contenute.
- Per animazioni: GIF è tradizionale, ma WebP e AVIF rappresentano alternative più efficienti, con qualità superiore e file più ridotti.
- Per prestazioni all'avanguardia: AVIF sta emergendo come un forte concorrente grazie al suo eccellente rapporto qualità-dimensione, anche se il supporto dei browser è ancora in crescita.
6. Ottimizza le foto per siti web con elementi SEO
Ottimizzare le foto per siti web includendo elementi SEO è fondamentale per migliorare la visibilità sui motori di ricerca, ridurre i tempi di caricamento e offrire un'esperienza utente superiore. Ecco un approccio semplificato:
1. Usa nomi concisi e descrittivi per le immagini
Rinomina le immagini da nomi generici (ad esempio, product_123.jpg) a nomi descrittivi e ricchi di parole chiave che riflettano le modalità di ricerca dei clienti, come red_cotton_t-shirt_large.jpg. Questo aiuta i motori di ricerca a indicizzare le immagini in modo più efficace e migliora la SEO.
2. Ottimizza il testo alternativo (Alt Text)
Oltre a ottimizzare le immagini per il web, aggiungi un testo alternativo descrittivo utilizzando parole chiave pertinenti, evitando però il keyword stuffing. Ad esempio, invece di "alt='Immagine di una camicia rossa'", usa "alt='T-shirt in cotone rossa da uomo, taglia grande'". Verifica regolarmente che l'Alt Text rimanga aggiornato.
3. Utilizza sitemap per le immagini
Per contenuti dinamici come gallerie JavaScript o immagini popup, includile in una sitemap dedicata alle immagini. In questo modo, i motori di ricerca potranno trovare e indicizzare anche quelle non integrate direttamente nell'HTML della pagina.
4. Minimizza lo spazio di archiviazione sul server
File di immagini troppo grandi possono rallentare il sito. Comprimi le immagini senza comprometterne la qualità, utilizzando strumenti come TinyPNG, e riduci il numero di immagini memorizzate sul server. Questo garantisce tempi di caricamento più rapidi e un miglior posizionamento SEO.
5. Adotta un design responsive
Un design responsive è essenziale per far sì che le immagini si adattino a qualsiasi dispositivo, dallo smartphone al desktop, senza compromettere la velocità di caricamento o la qualità visiva.

Conclusioni
Ottimizzare le immagini del tuo sito è un passaggio fondamentale per creare una presenza online di successo. Seguendo questo workflow, potrai assicurarti che le tue immagini non siano solo visivamente accattivanti, ma anche perfettamente ottimizzate per il web e per i motori di ricerca, migliorando l'esperienza utente. Inizia oggi a implementare queste tecniche e osserva l'impatto positivo sulle prestazioni del tuo sito.
 FAQ sull'Ottimizzazione delle Immagini per il Web
FAQ sull'Ottimizzazione delle Immagini per il Web
1. Come ottimizzare le immagini per sito web: Come ridurre le dimensioni delle immagini?
Per ottimizzare le dimensioni delle immagini per un sito web, è fondamentale scegliere il formato giusto – ad esempio, il JPEG permette di avere file più leggeri. Successivamente, ridimensiona le immagini esattamente secondo le specifiche del tuo sito. Infine, utilizza strumenti come TinyPNG, Squoosh o ImageOptim per comprimere le foto e ottenere una ottimizzazione immagini efficace, ideale per ottimizzare immagini per web.
2. Come ottimizzare le immagini per il web: Come fare in modo che le foto risaltino sul sito?
Per ottenere il massimo dalla qualità delle immagini del tuo sito, parti sempre da file di alta qualità, se possibile. Se le immagini di partenza non sono all’altezza, puoi utilizzare strumenti di upscaling basati su intelligenza artificiale – come Aiarty Image Enhancer – che migliorano la qualità mantenendo intatti i dettagli. Mantieni uno stile coerente in tutte le tue foto (toni di colore, sfondi, angolazioni) per creare un look uniforme e professionale, seguendo i consigli su come ottimizzare le immagini per un sito e-Commerce.
3. Come ottimizza immagine per un caricamento rapido: Come preparare un’immagine per un sito e-Commerce?
Ricorda: file più piccoli equivalgono a tempi di caricamento più rapidi. Per migliorare la velocità del sito e l’esperienza utente, evita file di grandi dimensioni. Scegli il formato più adatto, comprimi le foto per il web e implementa il lazy loading, che ritarda il caricamento delle immagini fino a quando non sono effettivamente necessarie.
4. Impostazioni ideali per l'ottimizzazione immagini sul sito web
Ecco una panoramica delle impostazioni raccomandate per ottenere immagini ottimizzate:
- Risoluzione: Per il web, 72-150 DPI sono sufficienti; per le immagini dei prodotti, una larghezza di 1500-2500px è consigliata.
- Formato del file: Usa JPEG per le fotografie, PNG per immagini con trasparenze o bordi definiti, WebP per una compressione migliore e SVG per grafica scalabile.
- Compressione: La compressione lossy (JPEG, WebP) riduce le dimensioni eliminando dati, mentre quella lossless (PNG, SVG) preserva la qualità con una lieve riduzione del peso. Strumenti come TinyPNG e Squoosh possono fare la differenza.
- Dimensioni: Ridimensiona le immagini in base alle dimensioni di visualizzazione del sito (ad esempio, larghezza massima di 1200px).
- Rapporto d’aspetto: Mantieni costanti i rapporti tra larghezza e altezza per evitare spostamenti del layout.
- Profilo colore: Salva le immagini in spazio colore sRGB per garantire una resa uniforme su tutti i dispositivi.
- Altri consigli: Inserisci alt text descrittivi e nomi file accurati, utilizza il lazy loading e immagini responsive per migliorare prestazioni e SEO.